ブロックエディタの使い方

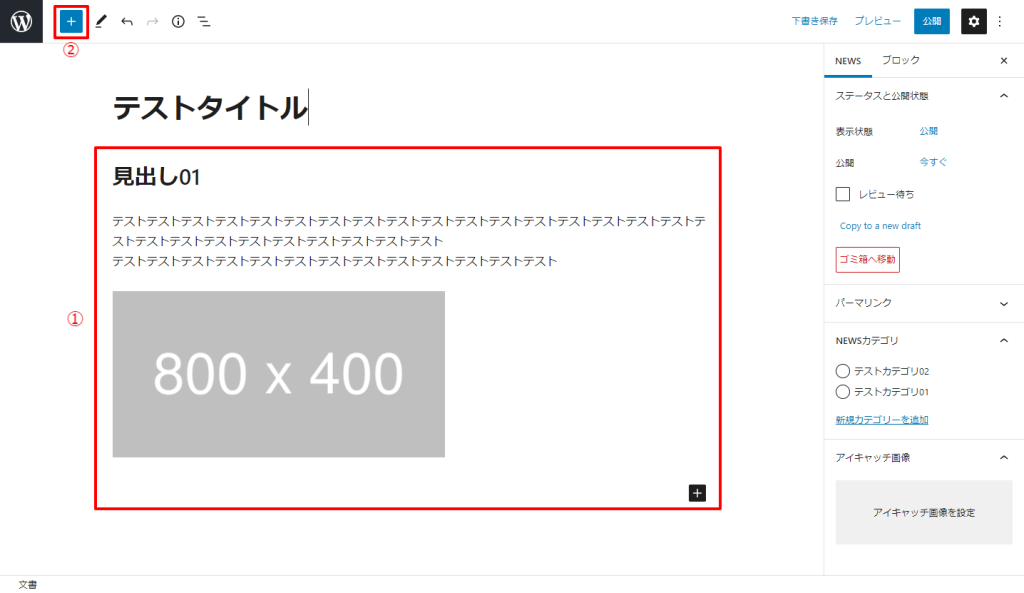
各投稿のコンテンツ部分を①赤枠の箇所で作成します。
実際に要素(ブロック)を追加していくには、左上にある青色の「②ブロックの追加」ボタンをクリックしてください。

「ブロックの追加」ボタンをクリックすると上記の赤枠のように左側に使用できるブロックの一覧が表示されます。
この中から使用したいブロックを選択しテキストや画像を設定することでコンテンツを作成していくことが可能です。
各ブロックの説明


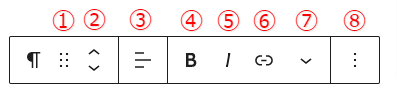
① 段落
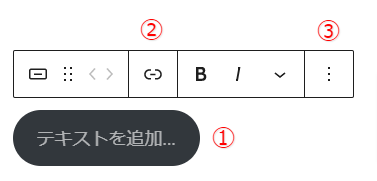
⽂章を⼊⼒する。
[Enter]を押すと、別段落となり、新しい「段落」ブロックが挿⼊されます。
ブロック内で改⾏するときは、[Shift] + [Enter] を押します。

① ドラッグでブロックの位置を変更
② クリックでブロックの位置を上下に移動
③ テキストの配置を変更
以下の「左寄せ」「中央寄せ」「右寄せ」から設定できます。

④ テキストを太字に変更
⑤ テキストを斜体に変更
⑥ テキストにリンクを設定
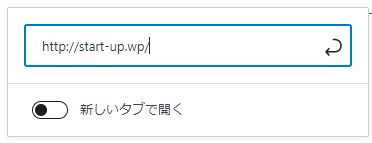
リンクを設定したいテキストをドラッグの上で「⑥リンク」ボタンをクリックすると下記のようなポップアップが表示されます。
入力フィールドにURLを入力して、入力フィールド右端の「送信」ボタンをクリックするとリンクが設定されます。
※入力フィールドにURLを入力しただけではリンクは設定されませんので必ず「送信」ボタンを押すようにしてください。
※リンク先を別タブで開くようにする場合には「新しいタブで開く」ボタンをONにしてください。

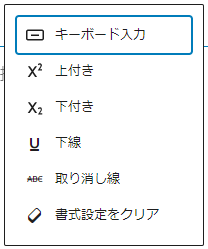
⑦ 下線や取り消し線など設定
ドラッグしたテキスト部分に「上付き」「下付き」「下線」「取り消し線」を設定します。
「書式設定をクリア」は既に設定されている「下線」や文字色といった設定をクリア(削除)します。
「キーボード入力」は使用する必要はありません。

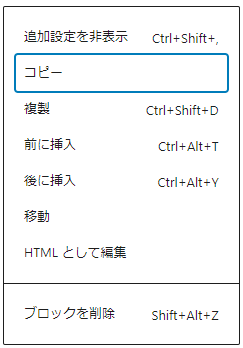
⑧ オプション
「追加設定を表示/非表示」やブロックの「複製」「削除」などを行うことが可能です。

「追加設定を表示」ボタンをクリックすると画面の右側に以下のような追加設定の領域が表示されます。
「色設定」ではブロック全体の文字色・背景色の変更ができます。
「テキスト設定」の「ドロップキャップ」をONにすると段落の最初の一文字が拡大されて表示されます。
「テキストの色」はドラッグした領域の文字色・背景色を変更できます。
「高度な設定」は変更する必要はありません。

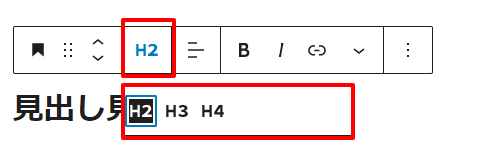
② 見出し
⾒出しを⼊⼒する。
「H2(大見出し)」「H3(中見出し)」「H4(小見出し)」から選択が可能です。

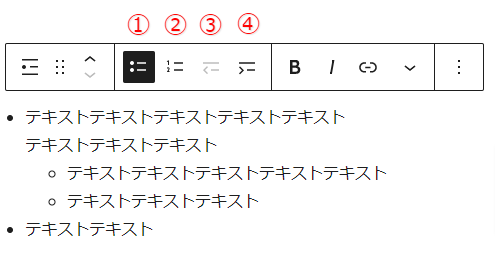
③ リスト
リストを⼊⼒する。

① 箇条書きリスト
② 番号付きリスト
③ 階層を上げる
④ 階層を下げる
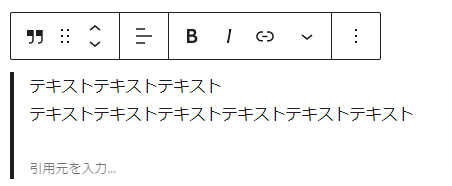
④ 引用
引⽤⽂を挿⼊する。

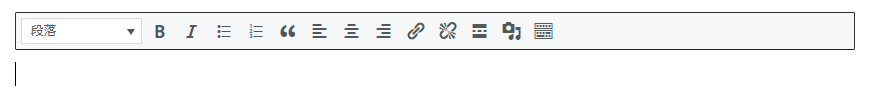
⑤ クラシック
クラシックエディタで編集する。

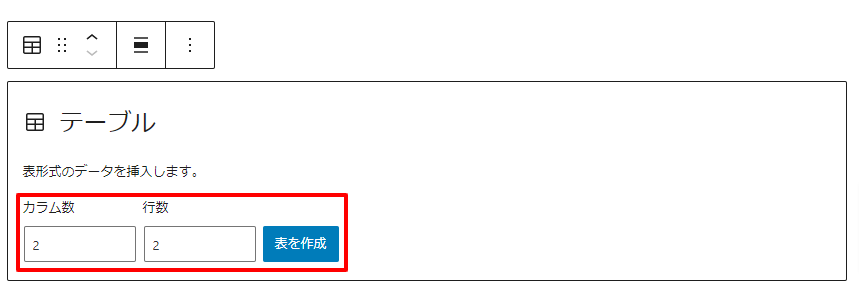
⑥ テーブル(表)
表を挿⼊する。
「カラム数」と「行数」を入力の上「表を作成」ボタンを押すことでテーブルを挿入することが可能です。


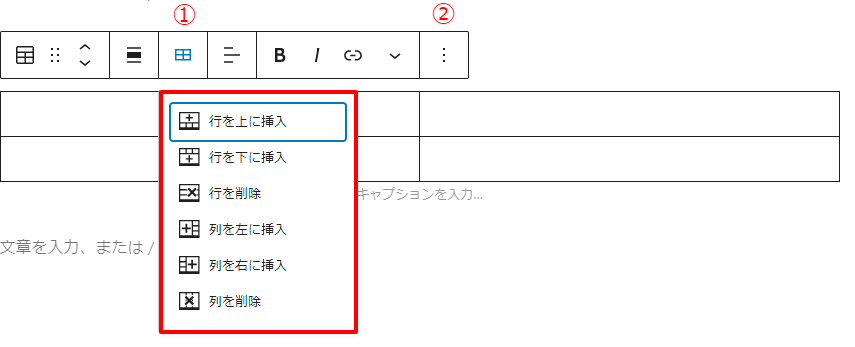
① 表の編集
⾏・列の追加・削除が可能です。
② オプション(追加設定)
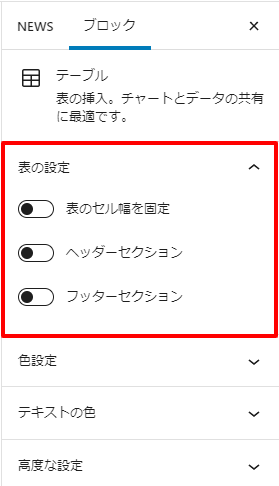
「追加設定を表示」ボタンをクリックすると画面の右側に以下のような追加設定の領域が表示されます。
「表の設定」項目で以下の追加設定が可能です。
「表のセル幅を固定」はセルの幅を可変から固定に変更します。
「ヘッダーセクション」は表にヘッダーラベルを表⽰します。
「フッターセクション」は表にフッターラベルを表⽰します。

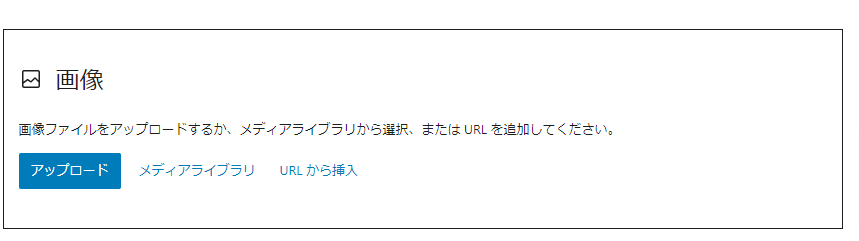
⑦ 画像
画像を挿⼊する。
詳細は以下をご確認ください。

⑧ ギャラリー
複数の画像を並べて挿⼊する。
詳細は以下をご確認ください。

⑨ ファイル
ダウンロード可能なファイルを挿⼊する。
詳細は以下をご確認ください。

⑩ 動画
動画を挿⼊する。
詳細は以下をご確認ください。

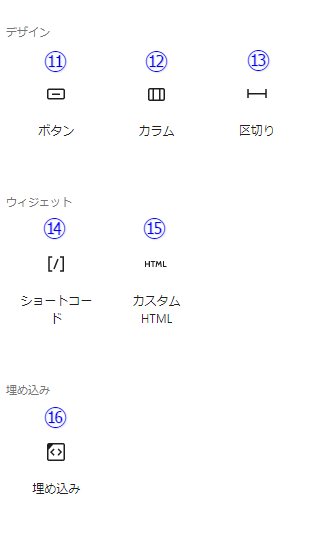
⑪ ボタン
ボタンを設置する。

① ボタンに表示するテキストを入力
② ボタンのリンク先を設定
③ オプション(追加設定)
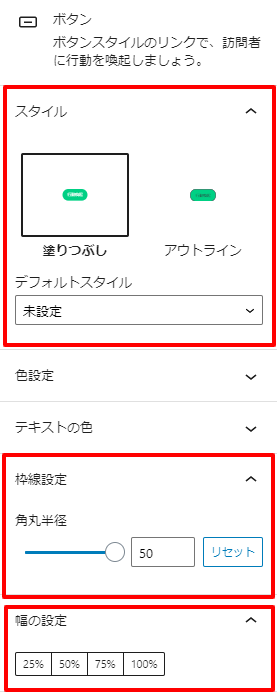
「追加設定を表示」ボタンをクリックすると画面の右側に以下のような追加設定の領域が表示されます。
「スタイル」ではボタンを「塗りつぶし」表示にするか「アウトライン」表示にするかを設定できます。
「枠線設定」の「角丸半径」はボタンを角丸にするかどうかを設定します。
角丸にしたくない場合は値に「0(ゼロ)」を入力してください。
「幅の設定」ではボタンの幅を「25%」「50%」「75%」「100%」から選択することが可能です。

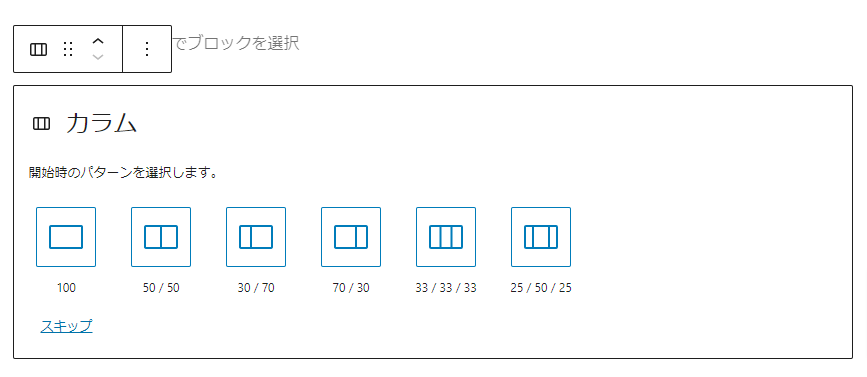
⑫ カラム
カラムレイアウトでコンテンツを配置する。
開始時のカラムパターンを選択することで2列、3列表示にすることが可能です。


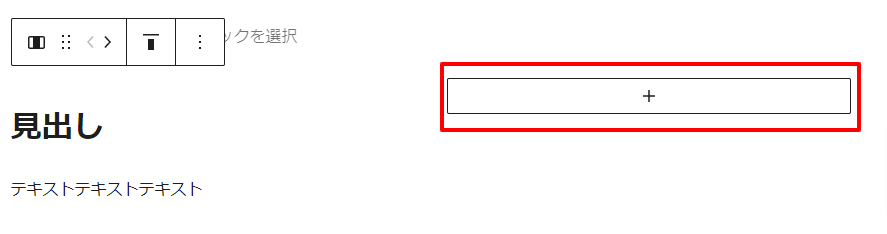
「+」ボタンを押すことで各カラムにブロックを追加してコンテンツを作成することが可能です。
⑬ 区切り
区切り線を挿⼊する。

⑭ ショートコード
ショートコードでコンテンツを追加する。
※プラグイン等で生成されたショートコードを使用する場合に利用します。

⑮ カスタムHTML
HTMLコードを⼊⼒する。
編集するには「HTML/CSS」の知識が必要になります。

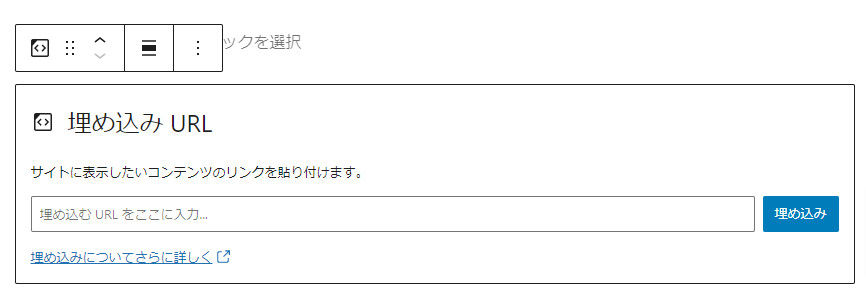
⑯ 埋め込み
外部サイトのコンテンツを挿⼊する。
対応サービスの表示したいコンテンツのURLを入力の上で「埋め込み」ボタンをクリックしてください。
※ 「YouTube」「Twitter」「Tik Tok」など30種類以上に対応。詳細はこちら